前言
剛好有需求要將靜態網頁放到gcs上,因此就做個紀錄,因為只是紀錄,就不贅述一些自己知道的細節。
先安裝 gcloud
建立簡單的網站
1 | npx create-react-app my-app |
建立Buckets
gsutil mb gs://[BUCKET_NAME]/
note: 如果要將網域設定為gcs的,那你就必須要命名為與網域相同的名稱,例如:www.example.com,那就要命名為www.example.com,gcs會告知你需要驗證domain
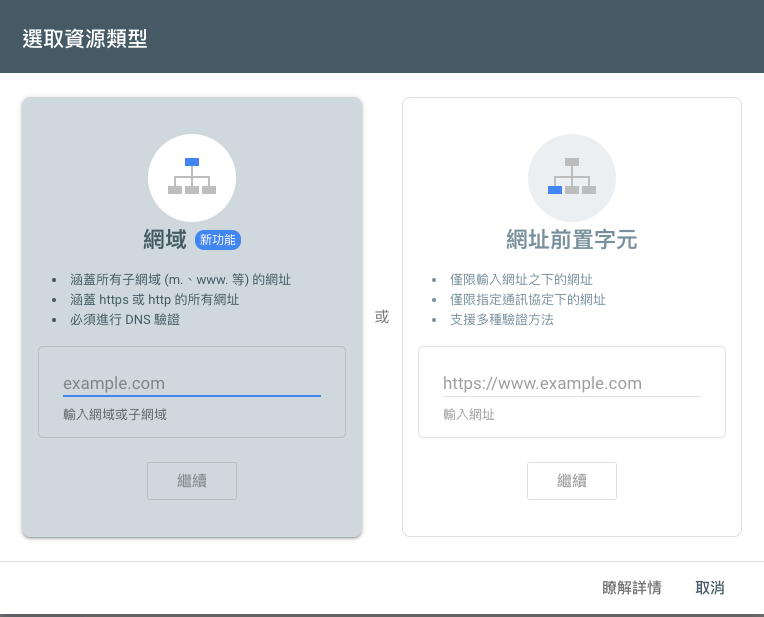
驗證domain
請到google search console去驗證你的domain,我這邊是使用TXT的方式驗證

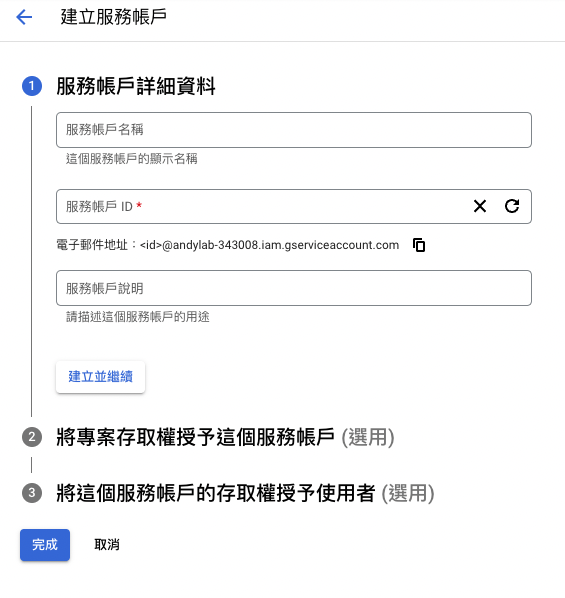
建立服務帳戶
這邊要建立一個服務帳戶給予權限,並且拿到 gcloud-service-key.json

透過gcloud & gsutil 開始上傳
1 | gcloud auth activate-service-account --key-file gcloud-service-key.json |
附上gitlab ci/cd 腳本
1 | stages: |